工具
VSCode PicGoGitHubjsDelivr
步骤
GitHub配置
VSCode安装PicGo插件

- 新建
GitHub仓库,获取相关PicGo配置参数
{
"repo": "", // 仓库名,格式是username/reponame
"token": "", // github token
"path": "", // 自定义存储路径,比如img/
"customUrl": "", // 自定义域名,注意要加http://或者https://
"branch": "" // 分支名,默认是main
}访问
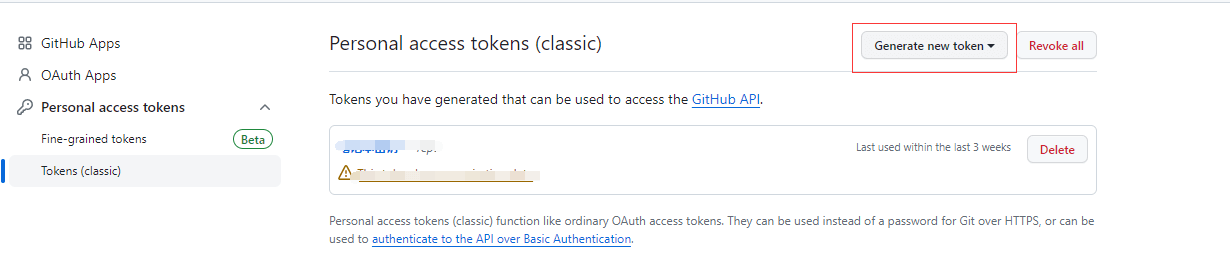
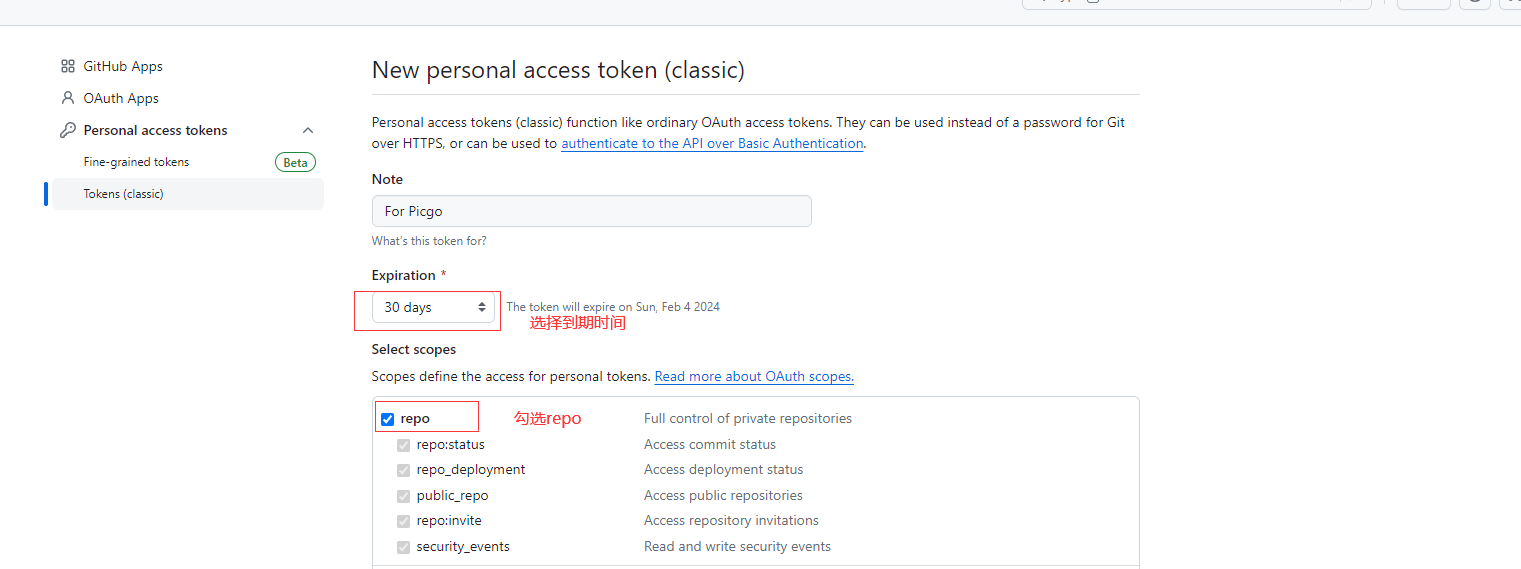
https://github.com/settings/tokens,点击Generate new token

新增
token

之后拉到最底点击绿色按钮
Generate token,记住这个token
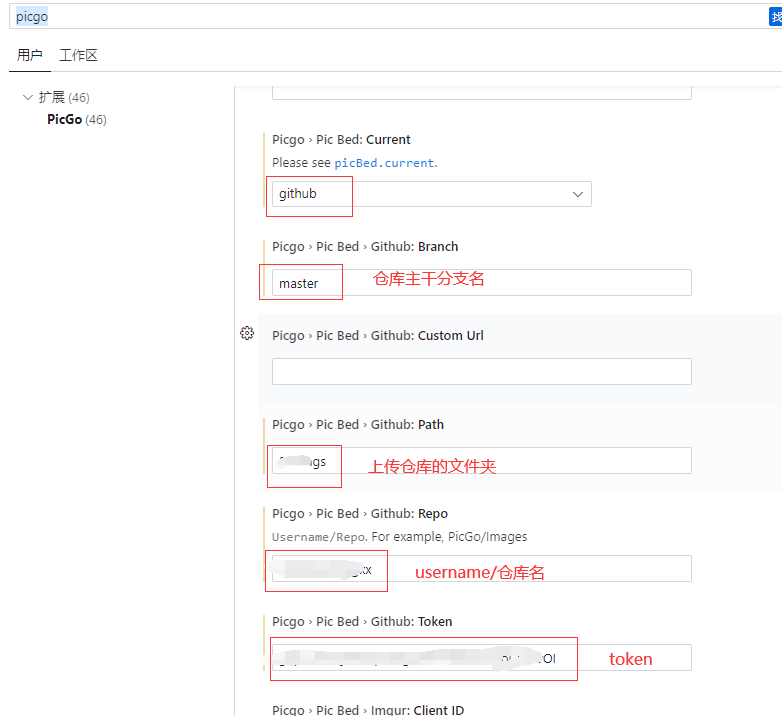
PicGo配置
- 打开
VSCode设置,搜索picgo
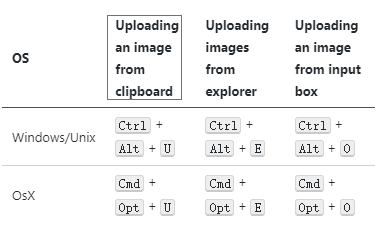
测试上传
Win系统上传剪切板截图快捷键是ctrl + alt + u
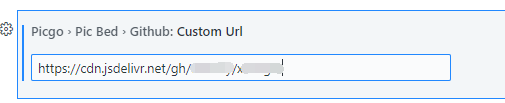
CDN加速
VSCode设置中配置customUrl(自定义域名)
https://gcore.jsdelivr.net/gh/你的用户名/你的仓库名/

- 这里面的用到的是
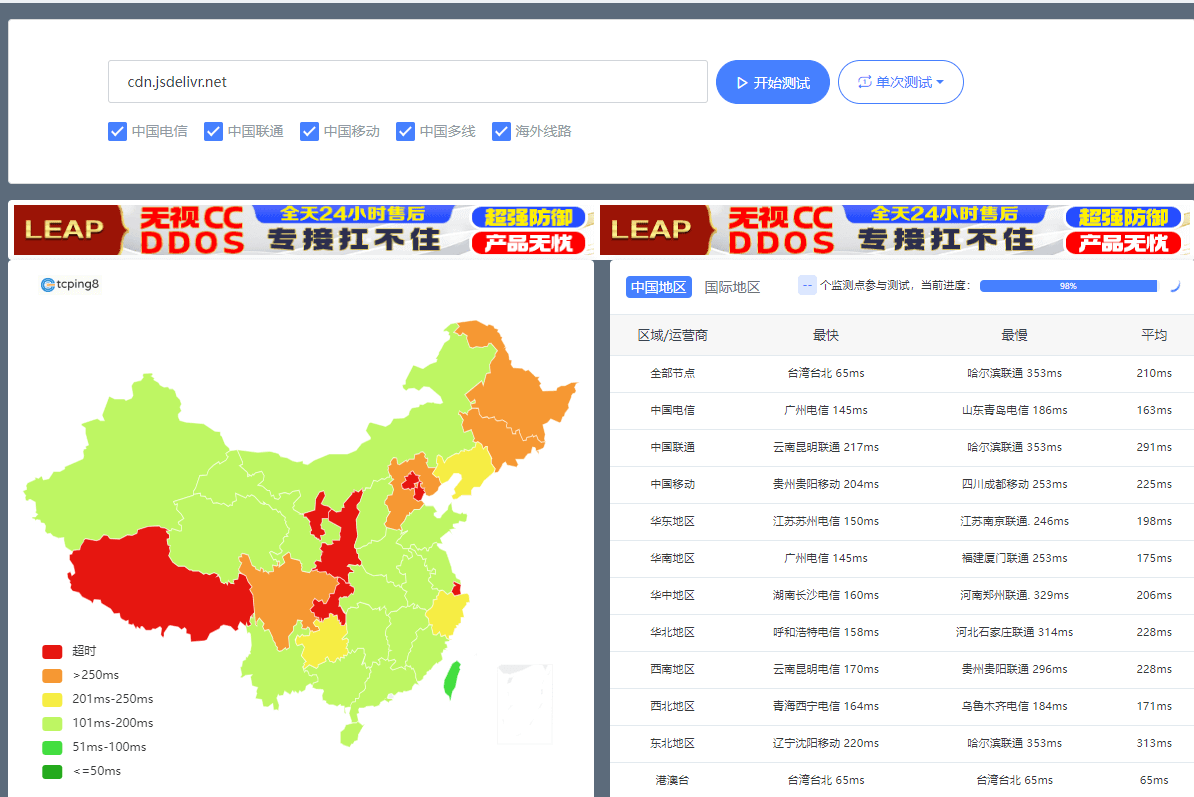
jsdelivr,有时候可能会访问不到,一共有三个IP可以作为CDN地址加速,分别是
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名/
https://fastly.jsdelivr.net/gh/你的用户名/你的仓库名/
https://gcore.jsdelivr.net/gh/你的用户名/你的仓库名/- 使用
https://tcping8.com/ping/可以查看多地的cdn加速情况